先月書いた以下の仕様書公開記事が好評だったので、先週リリースしたCSSのインデントを綺麗にするサービスSASSIENCEの仕様書を公開してみる。
個人で作ったWebサービスの仕様書(Evernoteのメモ)を2つ公開してみる
今回も、前回公開した2つの仕様書とほとんど同じ形式だけど、より具体的に細かく書いてある。気がする。また今回は、公開前に数人の方にサービスを使ってもらって感想やツッコミ等のフィードバックをもらい、リリース前にブラッシュアップする作業を加えたので、その作業ログも入っているのが前回と違う点。
SASSIENCEの仕様書
SASSIENCEの概要については、サービス紹介記事を書いたので詳しくはそちらをご覧いただきたい。今回も前回と同じEvernoteにTODOリストを書きまくる体裁の仕様書(?)で、このメモを作る目的は以下の2点。
- 実装する仕様の優先順位を明確にするため
- 思いついたアイデア・仕様を忘れないため
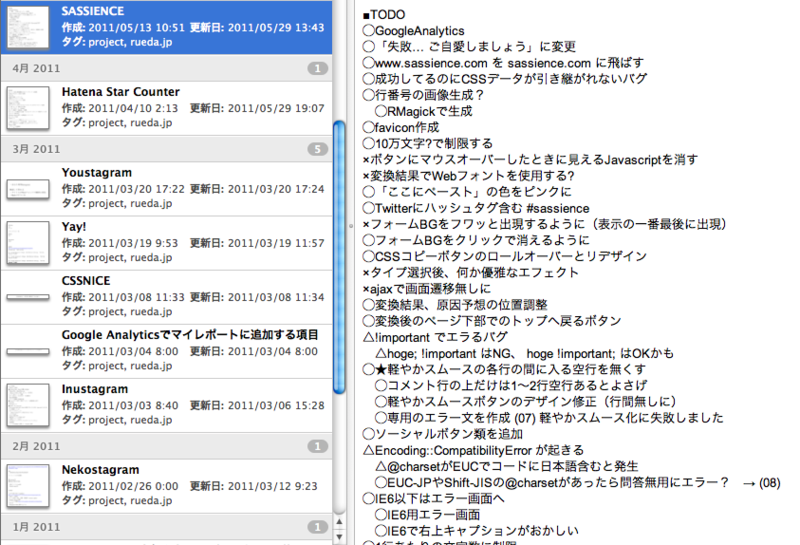
この画像は、そのSASSIENCE用のEvernoteメモをキャプチャしたもの。
今回のCSSのインデントを綺麗にするサービス自体は、元ネタであるHam Cutletを知ったときに思いついて作りたいとは思ったんだけど、良い名称というか、良い見せ方が思い浮かばなくてしばらくは頭の中で妄想するだけだった。で、名称候補の1つとして思いついたのが、キャプチャ画像の左画面に載っている「CSSNICE」(3月頃)だったんだけど、これはこのサービスの名称としてはちょっとイマイチな気がして名前をメモっただけで作り始めはしなかった。
そうこうしているうちに、別のアイデアだったはてなスターカウンター(4月頃)のほうが構想がハッキリして作れそうだと思ったので、そちらを先に作り始めて実際に公開もした。 その後に「世界が嫉妬するCSSへ」のキャッチコピーとパロディが思い浮かんで、今の「SASSIENCE」(5月頃)の名称に決まった、というちょっとした紆余曲折がこのサービスにはあった。些細なことでも、なんでもメモっておくと、こうやって後から見返したときにその当時のことを思い出せるのがいいね。 んで上のキャプチャ画像の右側にある仕様書(TODOリスト)部分をテキストで貼り付けたのが以下。
■TODO
◯GoogleAnalytics
◯「失敗… ご自愛しましょう」に変更
◯www.sassience.com を sassience.com に飛ばす
◯成功してるのにCSSデータが引き継がれないバグ
◯行番号の画像生成?
◯RMagickで生成
◯favicon作成
◯10万文字?で制限する
×ボタンにマウスオーバーしたときに見えるJavascriptを消す
×変換結果でWebフォントを使用する?
◯「ここにペースト」の色をピンクに
◯Twitterにハッシュタグ含む #sassience
×フォームBGをフワッと出現するように(表示の一番最後に出現)
◯フォームBGをクリックで消えるように
◯CSSコピーボタンのロールオーバーとリデザイン
×タイプ選択後、何か優雅なエフェクト
×ajaxで画面遷移無しに
◯変換結果、原因予想の位置調整
◯変換後のページ下部でのトップへ戻るボタン
△!important でエラるバグ
△hoge; !important はNG、 hoge !important; はOKかも
◯★軽やかスムースの各行の間に入る空行を無くす
◯コメント行の上だけは1~2行空行あるとよさげ
◯軽やかスムースボタンのデザイン修正(行間無しに)
◯専用のエラー文を作成 (07) 軽やかスムース化に失敗しました
◯ソーシャルボタン類を追加
△Encoding::CompatibilityError が起きる
△@charsetがEUCでコードに日本語含むと発生
◯EUC-JPやShift-JISの@charsetがあったら問答無用にエラー? → (08)
◯IE6以下はエラー画面へ
◯IE6用エラー画面
◯IE6で右上キャプションがおかしい
◯1行あたりの文字数を制限
◯1行に8万文字くらいでタイムアウトするっぽい→2万文字?で制限
◯新しいエラー文を追加 (09) 1行あたりの文字数が多すぎるようです
◯本文が入力されてない時は、サンプルのCSSを変換させて表示
◯その時のエラー表示は「失敗」じゃなく「サンプル表示」に変更
◯紹介用に女子力ブログ記事を書く
◯ブログ記事用の画像を作成
×女子力記事のリンク集作成
・ランキングあった [http://cielquis.net/girls-power/index.html](http://cielquis.net/girls-power/index.html)
◯★RSS/RILにあるサイトを片っ端からCSS変換してみるテスト
◯最終ブラウザーチェック
◯http://status.heroku.com/ の確認
◯Basic認証の解除
◯GoogleにURL申請 [http://www.google.co.jp/addurl/](http://www.google.co.jp/addurl/)
◯セルクマ(はてブとFacebook)
◯いいね!のテスト → OGPタグ表示確認
・世界を嫉妬させましょう
━━━━━━━━━初回リリース━━━━━━━━━
・ブログ記事公開
・エラー文の修正「わかりませんでした」→「原因がわかりませんでした」
・ステージング環境の構築
・HTMLのimgタグにwidthとheightを付加
・IE7でロゴをクリックしても動作しない?
・IE7で変換結果前後のマージンがやたら広い
・IE7,8で行番号が表示されない
・ページ先頭へジャンプするJSが表示されない:Win版Opera11.10
前回公開したメモと異なる点は、
- 実装しない(×マーク)と決めた仕様・機能が多め
- フィードバックからブラッシュアップした項目がある
- サービス公開直前に行うべきことを詳細に書いている
あたり。とくに2番目は、サービス紹介記事でも取り上げたけど、この行程を経てグッと良くなったと個人的には思ってるし、また、公開前に自分の中で不安だった部分を払拭できた。ご協力いただいた方々には感謝。個人で作るサービスの場合、なかなか難しい行程だと思うけど、可能であればやったほうが良いと今回痛感した。
また3番目については、これを公開するのはちょっと小っ恥ずかしい部分もあるんだけど、いわゆる仕込み的な部分で、今回は可能なかぎり事前に列挙・実行しようと思ってメモった。冒頭で書いたとおりネタ記事を併せて公開してさらに盛り上げる作戦はちょっとスベった。Herokuステータス画面の確認は、1つ前に公開したサービスはてなスターカウンターで大規模障害に遭遇してしまったときの教訓から。
他の細かいところでは、Basic認証を解除し忘れないようにしたり、GoogleにURLを申請したり、Facebookいいね!ボタンを押したときに表示されるOGPタグの内容確認など。ここらへんはそのうち、自分がWebアプリを公開する前にやる項目としてまとめたいところ。
というわけで、今までとあまり変わらない仕様書という名のEvernoteメモだったけど、それでも前回までにはやらなかったことが幾つか含まれていて、新しい発見もあった。また、前回の記事では、このEvernoteメモを取る主な目的として以下の2つを挙げたけど、今回もう1つ目的を加えたいと思う。
- 実装する仕様の優先順位を明確にするため
- 思いついたアイデア・仕様を忘れないため
- 時間が経過してから当時のことを振り返るため
2と若干かぶるけど、サービス公開後にある程度時間が経過してから見てみると、すっかり忘れていたことを思い出せる効果がある。ということに今回気がついた。当たり前のことかもだけど、これは結構重要そうで、次の新しいサービスを作るときに過去にやってきたことを振り返ってみるのは良いことな気がする。Evernote便利。
SASSIENCE ~ 世界が嫉妬するCSSへ CSSのインデントを綺麗にするサービス「SASSIENCE」を作ってみた 個人で作ったWebサービスの仕様書(Evernoteのメモ)を2つ公開してみる