先月に公開した超ニッチなツールFont Awesome Workflow for Alfred 2が意外と好評で、そこにオクラホマ州からこれOS X Mavericksで動いとらんよとお便りが届いたりした。
そんなわけで少々テストを書いた上で、Mountain Lion以前に入っているRuby 1.8.7と、Mavericks以降に入るRuby 2.0.0の両方で常に動作確認しておくようにしたいと考えて、まずTravis CIを、その後CoverallsとCode Climateを導入した。この記事はその備忘録。


 {: .ArtcleBody-inlineImage .u-textCenter }
{: .ArtcleBody-inlineImage .u-textCenter }
それらを導入すると、こんなかんじのバッジを表示できる。GitHubでよく見かけるやつ。今回使ったサービスはどれも、オープンソースなら無料で使わせてもらえる。
Travis CI
Travis CIは名前の通り継続的インテグレーション(Continuous Integration)のためのもの。似たようなサービスはいくつかあって、その中でdrone.ioやSnap CIあたりも注目しているんだけど、今回の用途ではTravis CIのほうが適しているのでそちらを選択した。
まずはtravis gemをインストールする。このgemは、Travis CIに関する各種操作をCLIから実行できるもので、無くても使えるけどあると便利。このgemのtravis initコマンドを使用して、Ruby用の.travis.ymlを生成し、対象のリポジトリのTravis CIを有効化する。
$ ruby -v
ruby 2.0.0p247 (2013-06-27 revision 41674) [x86_64-darwin12.4.0]
$ gem install travis
$ cd [PROJECT ROOT]
$ travis init ruby --rvm 1.8.7 --rvm 2.0.0
.travis.yml file created!
ruedap/alfred2-font-awesome-workflow: enabled :)この.travis.ymlは、テストを実行するサーバーの設定を指定・カスタマイズできる。
language: ruby
rvm:
- 1.8.7
- 2.0.0前述のtravis initコマンドの内容で「Rubyの1.8.7と2.0.0の環境でテストを実行する」という今回の目的の動作をしてくれるけど、さらに細かい設定を行いたい場合は、こちらのドキュメントなどを参考に.travis.ymlに記述する。
Travis CI: Building a Ruby Project
この.travis.ymlの記述の仕方が間違っていると、何度もGitHubリポジトリに修正pushをしなくちゃならなくて、コミットログが汚くなってカッコ悪いことになる。それを少しでも回避するために.travis.yml専用のバリデーションツールがあるので、そのgemを入れて記述の仕方が間違ってないかを事前にチェックしておく。
$ gem install travis-lint
$ travis-lint
Hooray, /Users/ruedap/alfred2-font-awesome-workflow/.travis.yml seems to be solid!これで、生成された.travis.ymlをコミットしてリモートリポジトリにプッシュすれば、以降プッシュする度にTravis CI上でテストが実行されるようになる。
$ git add .travis.yml
$ git commit -m "Add .travis.yml"
$ git push origin master
$ travis opentravis openコマンドで対象のTravisページを開けるので、Build Historyタブを見れば、今プッシュしたコミットでのテストが実行されているはず。また、右側の設定ボタンからStatus Imagesを選べば、バッジ用のコードを取得できるのでREADME.md等に貼り付ける。直近で実行されたテストが、成功なら緑(passing)で、失敗なら赤(failing)で表示される。
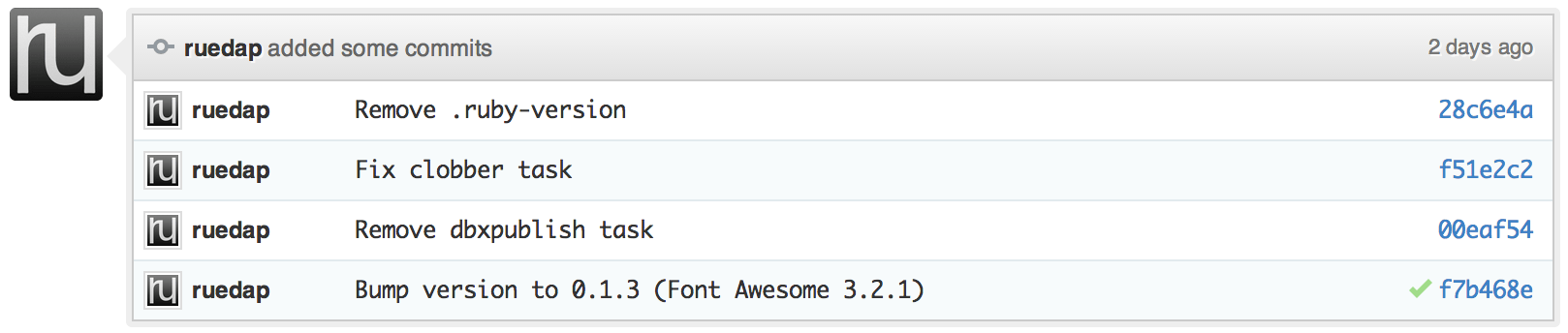
また、Pull Requestが届いた際にもテストが実行されるので、そのPull Requestのコードがテストに成功する内容かどうかが、Pull Requestのページ上で視覚的にわかるようになる。
上記のキャプチャ画像はこのPull Requestページのもので、一番下のコミットの状態でテストが実行されて無事に成功していることが、それを表す緑のチェックマークで判断できる。これによって、テストに成功しないコードはマージしない判断が容易にできるようになる。
Coveralls
Coverallsは、コードカバレッジと呼ばれるテストのカバー率を計測してくれるサービス。これを利用することで、まだテストを書いていないコードの場所が明確になる。
まずは最初に、Coverallsのサイトで対象のGitHubリポジトリを有効化しておく。そして .coveralls.ymlをプロジェクトルートに作成して、サービス名にTravis CIを指定する。^1
$ cd [PROJECT ROOT]
$ touch .coveralls.yml
$ echo "service_name: travis-ci" > .coveralls.yml次に、Gemfileにcoveralls gemを指定してbundle installする。
group :test do
gem 'coveralls', :require => false
end最後に、test_helper.rbにCoverallsを実行させるコードを挿入する。挿入する位置は対象にしたいコードのrequire行より上にする。通常は一番上で大丈夫なはず。
require 'coveralls'
Coveralls.wear!もし、ローカルでのテスト実行時にもSimpleCovの詳細な結果を得たいのであれば、以下のような感じにして計測結果のHTMLファイルを出力するように変更する。詳しくはこちら。
require 'simplecov'
require 'coveralls'
SimpleCov.formatter = SimpleCov::Formatter::MultiFormatter[
SimpleCov::Formatter::HTMLFormatter,
Coveralls::SimpleCov::Formatter
]
SimpleCov.start do
add_filter '.bundle/'
endこれらの変更をリモートにプッシュすれば、コードカバレッジが計測されているはず。
$ git add -A
$ git commit -m 'Add Coveralls'
$ git push origin master
$ open https://coveralls.io/r/ruedap/alfred2-font-awesome-workflowCoverallsページのTECHNICAL DETAILSのところからバッジ用のコードを取得できるのでREADME.md等に貼り付ける。ちゃんとテストコードでカバーできていれば*100%*になる。
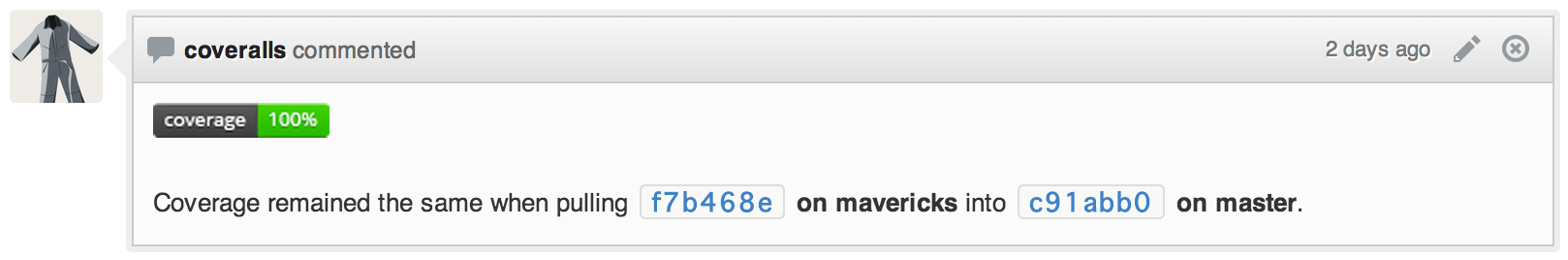
また、Pull Requestが届いた際にもカバレッジが計測されて、その結果がコメントとしてPull Requestページに投稿される。この機能はオプションでオフにすることも可能。
上記キャプチャは前述と同じPull Requestページのもので、このPull Requestのカバレッジが100%であることがわかる。これはカバレッジを維持するためのいいプレッシャーに…!
Code Climate
Code Climateは、コードの品質をチェックするためのRuby専用^2のサービスで、リファクタリング関係の書籍などでよく目にするコードの臭いに関する兆候を指摘してくれる。
このサービスは、公開されているGitHubリポジトリのRubyコードを解析するだけなので、前述の2つのサービスのように新たにコード等を追加する必要は無くて、Code Climateのサイトにログインして自分のGitHubアカウントと連携させてから、チェック対象にしたいGitHubリポジトリを登録するだけで準備が完了する。対象のリポジトリを登録できたら、右上に表示されているバッジをクリックすれば、バッジ用のコードを取得できる。
この数値は4.0が最も良い状態で、コードの臭いの兆候が増えると数値が下がっていく。
Gemnasium
Gemnasiumは、使用しているgemのバージョンが最新の状態を保てているかをチェックしてくれるRuby専用のサービス。今回これは使用してないけど、GitHubでのバッジとして、前述の3つのサービスとセットでよく見かける。これもオープンソースなら無料。
Code Climate同様、チェック対象のGitHubリポジトリを指定するだけなので設定は簡単。今回このサービスを使用してない理由は、プロジェクトルートにGemfileが配置されてないとそもそも使えないようで、使いたくても使えなかった…。^3 設定画面でGemfileの場所を指定できようになると嬉しいんだけど。
使用しているライブラリを最新に保つことは、RubyやRailsのバージョンを最新に保つことと同じくらい大事なことだと最近実感できるようになってきて、Railsのエコシステムではそれが顕著な感じ。自分が参加しているRailsプロジェクトではほぼ毎日のようにGemfileがメンテナンスされているし、例えばこの記事を読んでも、その大切さがよく伝わってくる。
ただ、それは結構面倒なことなので怠ってしまいがちで、そういう意味でもこのサービスのように状態を見える化してくれるとありがたくて、出来ればこのバッジも付けたいところ。もしくは、サービスでは無いけどコンセプトが近いtachikomaというgemもあるみたい。
今回は、とても小さなコードのほんの少しのテストのために、いくつもサービスを利用して大がかりとも言えそうな環境を作ったけど、小さいからこそカバー率を高めるのが容易で、臭いもまず醸さないので、簡単に高評価を得られて自己満足度が高い。個人で始めるなら、こういう小さなものから少しずつ試してみるのが良さそうだなぁと思った。